- Home
- ー
- 制作の流れ
〜 ホームページ制作の流れ 〜
-
01
ヒアリングシートのご記⼊・提出
制作に必要な情報をまとめたヒアリングシートをご用意しております。
ご記入は任意ですので、差し支えなければご入力ください。 -
02
ヒアリング・打ち合わせ
打ち合わせはZoomやGoogle Meetなどのオンラインビデオorメッセージにて行います。
-
03
要件定義・お⾒積もりの作成
ヒアリング内容を元に、要件定義・制作費用の正式なお見積もりをご提示いたします。
お見積もり内容をご確認いただき、最終的な合意を得た後に制作を開始します。 -
04
デザインの作成・確認
ホームページのデザイン制作を行います。お客様にご確認いただき、フィードバックをいただいた後、必要に応じて修正を加え、最終的なデザインを決定します。
*Studioの場合はデザインラフ(構成イメージ)をご提示後、Studioでのデザイン+実装となります。 -
05
ホームページ構築
デザインを基にサイトを構築します。
ホームページが全てのデバイス(PC、スマートフォン、タブレット)で正しく表示されるように構築を行います。 -
06
テスト環境での動作確認・修正
テスト環境にて実際の運用環境に近い状態で、全てのページや機能が正常に動作するかの動作確認を行います。その後、全てのチェックが終了した状態でお客様にご確認していただきます。
-
07
本番環境にてアップロード
テスト環境での動作確認・修正が完了した後、サイトを本番環境にアップロードします。
その後ホームページが正式に公開され、アクセス可能になります。 -
08
最終確認・公開
アップロード後最終のホームページの動作確認を行い、問題がないか最終チェックを行います。
-
09
Google検索への促し
ホームページ公開後、Google検索にインデックスされるよう促すために設定を行い、納品となります。
-
10
サイト管理のレクチャー
ホームページ公開後、WordPressやStudioの管理方法(コンテンツの追加・編集方法、画像のアップロード)など、サイト管理に必要な基本操作を説明いたします。
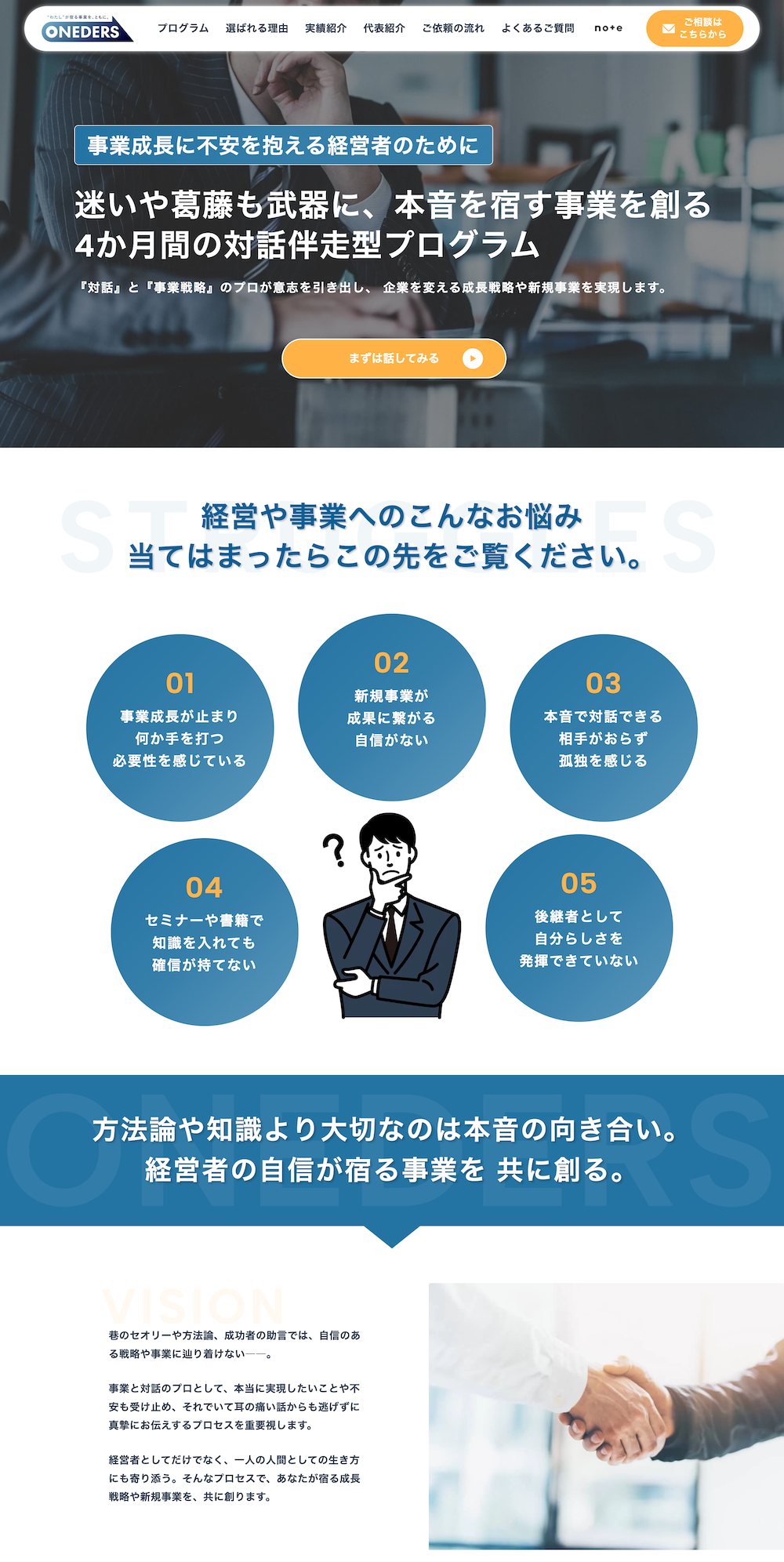
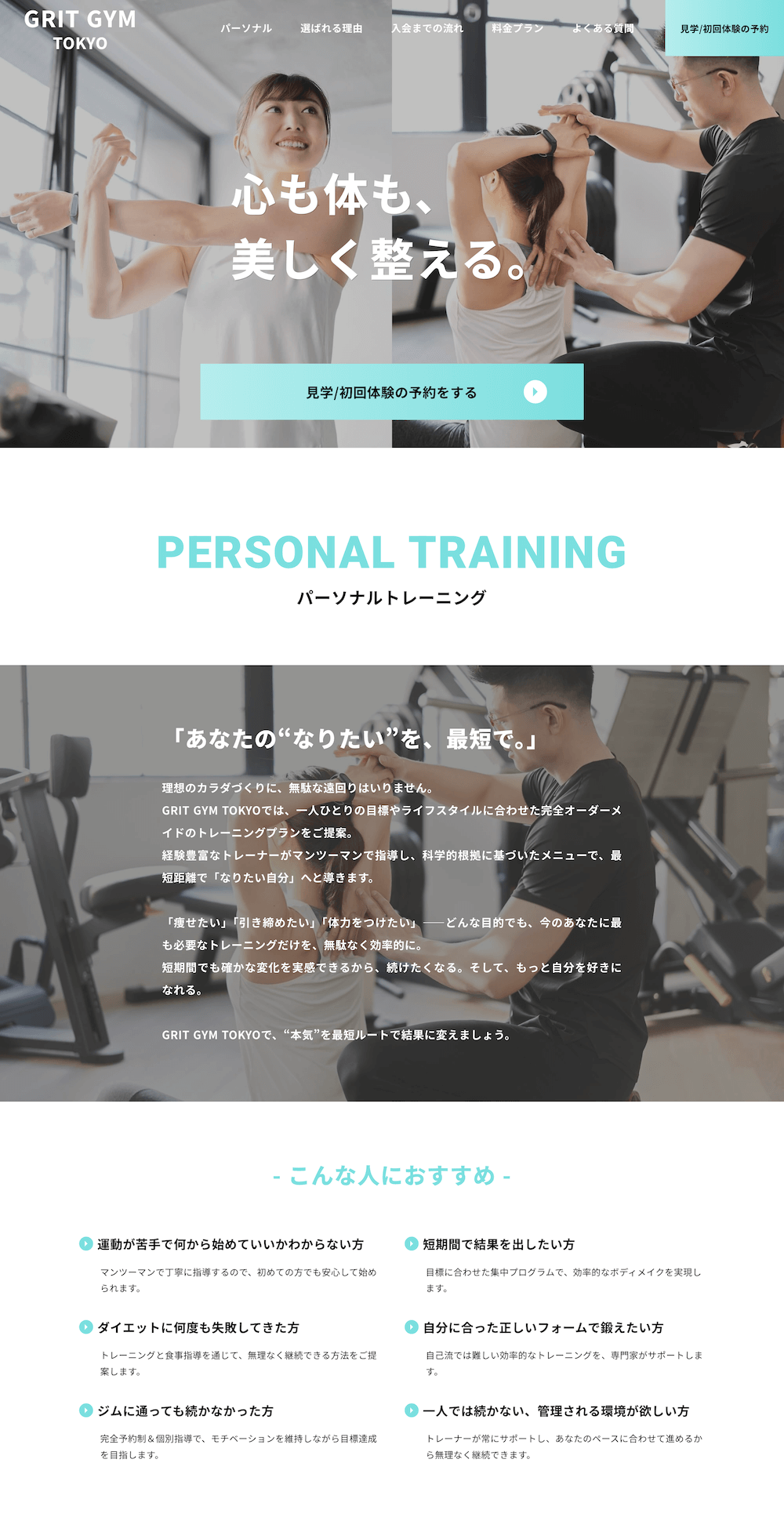
最新の制作事例
お問い合わせ
CONTACT「ホームページをつくりたい」
「他社の見積もりが高かった」
などご検討中の個人事業主・法人様へ。
まずはお気軽にお問合せください!
お問い合わせフォーム・LINEにて、
受付しております。